LiftNXT Training
Help Center
How can we help you?
Airtable Collections
Airtable can be used as a collection for generating Dynamic Pages. For more information on collections, see Define a Collection for Dynamic Pages.
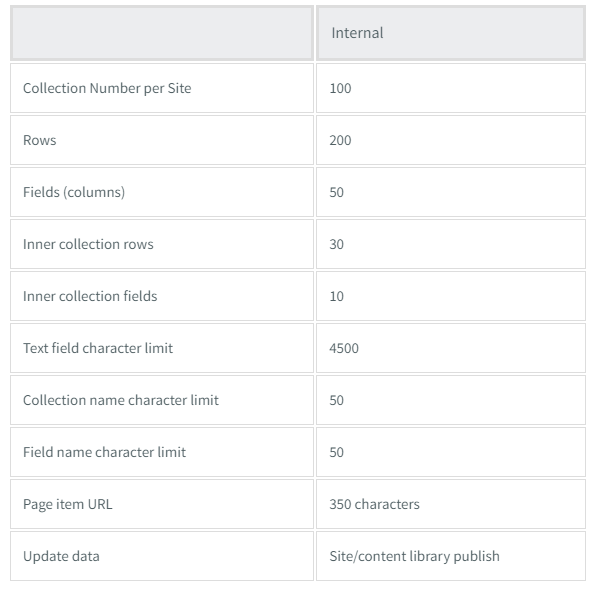
Airtable collections have the following limitations:

To create an Airtable collection:
- In the left panel, click Content, click Collections, and then click + New Collection.
- Click Airtable.
- Enter your Airtable API credentials.
- In Airtable, select the table you want to use as your collection. This takes you to the Airtable API documentation.
- Under Authentication, copy the example link.
- Return to Website Builder and paste it in the field under your API credentials.
- Click Import Fields.
- Define the correct data type for each field.
- Click Continue.
Supported Fields
Note
Airtable made changes to their URL attachments (such as links and images) causing them to expire after two hours. Website Builder is not affected by this change since it pulls data from Airtable on an hourly basis.
The following table outlines the supported Airtable fields, the corresponding Website Builder fields, and examples.
Website Builder FieldAirtable FieldExampleTextRich textWelcome to my dentist office.
Note
Using Airtable's built-in link rich text field is not supported. For example, to add a link, use the HTML <a> </a>
tag.
TextLong textNote
This field supports HTML and row breaks.
TextPlain textwelcome to my officeNumericNumber10,000
Note
Must only contain numbers, and periods (for decimals).
BooleanCheckboxNote
Only for custom widgets.
ImageAttachment with one imageImage added through Airtable.LinkURLhttps://goo.gl/maps/F81HPm4CBTQSTsJ5A
VideoURL or texthttps://www.youtube.com/watch?v=8EsYwAKxAFUPhonePhone number or text123456789EmailEmail or textemail@email.comLocationTextstreetAddress, postalCode, region, city, country
577 College Ave, 94306, CA, Palo Alto, US
Business HoursTextSAT, SUN: 08:00-20:00; THU, FRI: 08:00-12:00;Inner collection that contains one image field
Attachment with multiple imagesImages added through Airtable.TextNumber TextCurrencyNote
Displays only the number, without $ sign.
TextPercentNote
Displays with decimal and without % sign.
TextRatingNote
Displays the number.
TextFormulaNote
The result of the formula can be a string.
TextAutonumber Social accountValueMust be formatted as name: value; name: value;
email: my@gmail.com; whatsapp: 123456; facebook: Website Builder;
Note
Supported social networks: email, whatsapp, facebook, twitter, instagram, youtube, linkedin, yelp, pinterest, google_my_business, waze, vimeo, snapchat, reddit, tripadvisor, foursquare, rss.
Date & TimeTextThe default structure is YYYY-MM-DD HH:mm:SS, which displays as 2021-10-06 16:12:00. For a complete list of date and time formats and how they display, see Class DateTimeFormatter.
Note
- Check use GMT for all users so that the data displays exactly as it appears in Airtable.
- This field can be used for sorting when using the filters or sort functionality in the Connected Data pop-up.
Multi SelectMulti SelectAfter defining the field as Multi Select, click Options to add options. Each row in the collection can be assigned one or more of the options you created.
Note
This field can be used to filter the displayed collection in widgets, such as photo gallery, list, accordion, and custom widgets that connect to collections.
Note
Due to API limitations, Website Builder will not import fields that do not have content in the first 10 rows.
Row Order
When using Airtable collections, the row order is being pulled in randomly due to an API limitation on Airtable's site. We ignore filters or sorting in Airtable.
To pull the row order in the same order that exists in Airtable, including filters and sorting, add the Airtable View name to the example URL that you are using to import their collection. For more information, see Airtable Support.
To add the view, after the example URL is added, add '?view=View Name'
. The view name is case sensitive and should be typed exactly how it's written in Airtable.
Warning
Deleting or changing the view name after importing the collection will break the connection.
The following is an example of the URL before adding the view name:
https://api.airtable.com/v0/appbiL1pCyvFcW8WG/Feedback%20Session?view=Main%20View
The following is an example of the URL after adding the view name:
https://api.airtable.com/v0/appbiL1pCyvFcW8WG/Feedback%20Session?view=Main View
For more information on adding the view name to the URL, see this video.
The next step is to create or convert a Dynamic Page so you can connect it to your newly created collection.